Wikipedia defines a user persona as “a representation of the goals and behavior of a hypothesized group of users.” While this high-brow language is suited to impress Shakespeare himself, it could be hard to illustrate without a little more context. Think about it in reverse: your app or product has users. Take all the users, and put them into groups based on their similar goals and behaviors. That group is represented by a single individual: a “persona.”
The persona’s hypothetical nature lends itself to criticism from designers and developers, and much of it is rightly deserved, as unverified personas remain just that—hypothetical. With a little user testing and the mindset that personas can and should evolve throughout development, a user persona can be a valuable tool to keep user empathy at the forefront of the design process
|
The Good |
The Bad |
|---|---|
|
|
So, where do we start?
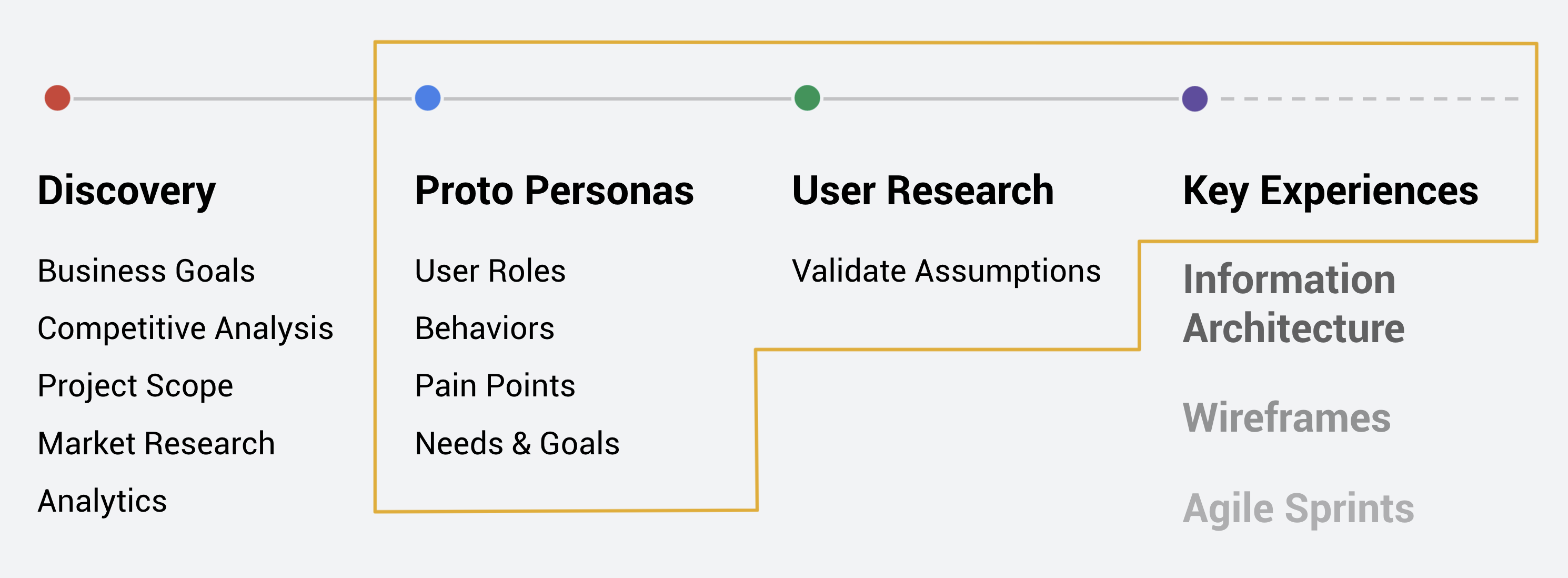
Let’s establish when to start thinking about user personas. Before any user flows get drawn on the whiteboard, before any fonts are selected or color palettes refined, establish who will be using the product—and get the entire team, including the client and stakeholders, on board. Save yourself the cost and headache of having to re-build software down the road by establishing a common mindset about your users early in the development process.

The Workshop
Once the team has a good sense of what problem the product is going to solve, it’s time to develop the first iteration of the user personas, called proto personas. Proto personas are quickly drawn up based on your team’s expertise and your client’s assumptions about their user base. Later, we’ll research and refine them into a non-proto, or standard, personas. At Fusionbox, a two-hour kickoff workshop gets the ball rolling:
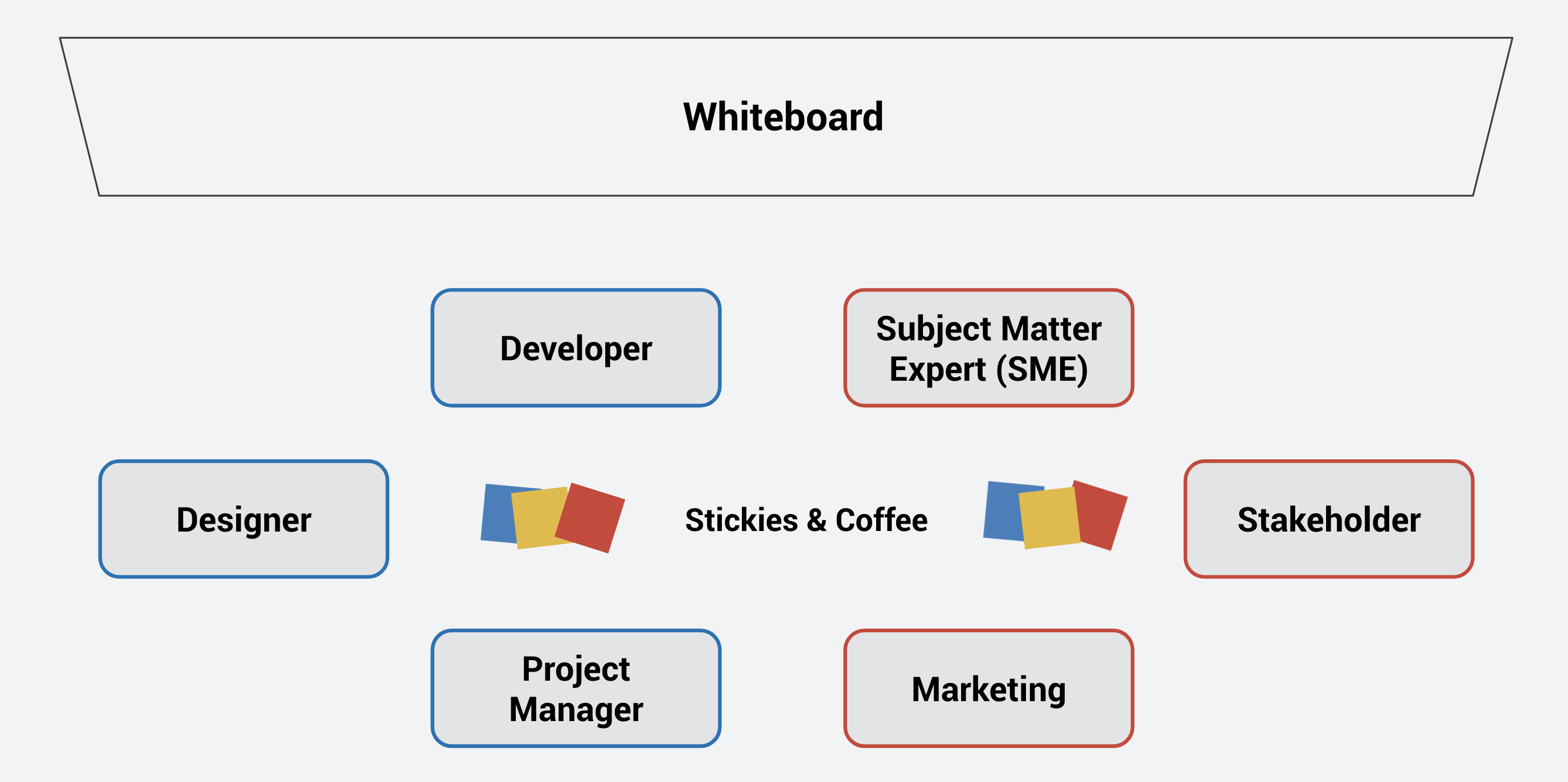
- Who should be in the workshop?
Developers, designers, SMEs (Subject Matter Experts), stakeholders, marketing. Anyone who has insight into the behavior of existing or potential users. - What do I need?
Whiteboard, stickies, and coffee—and if your meeting is in the morning, espresso - How long will this really take?
Proto personas should be knocked out in one meeting, typically in a couple hours. Then comes research. Plan for that to take about a week, maybe more, depending on how difficult it is to recruit users/subjects.

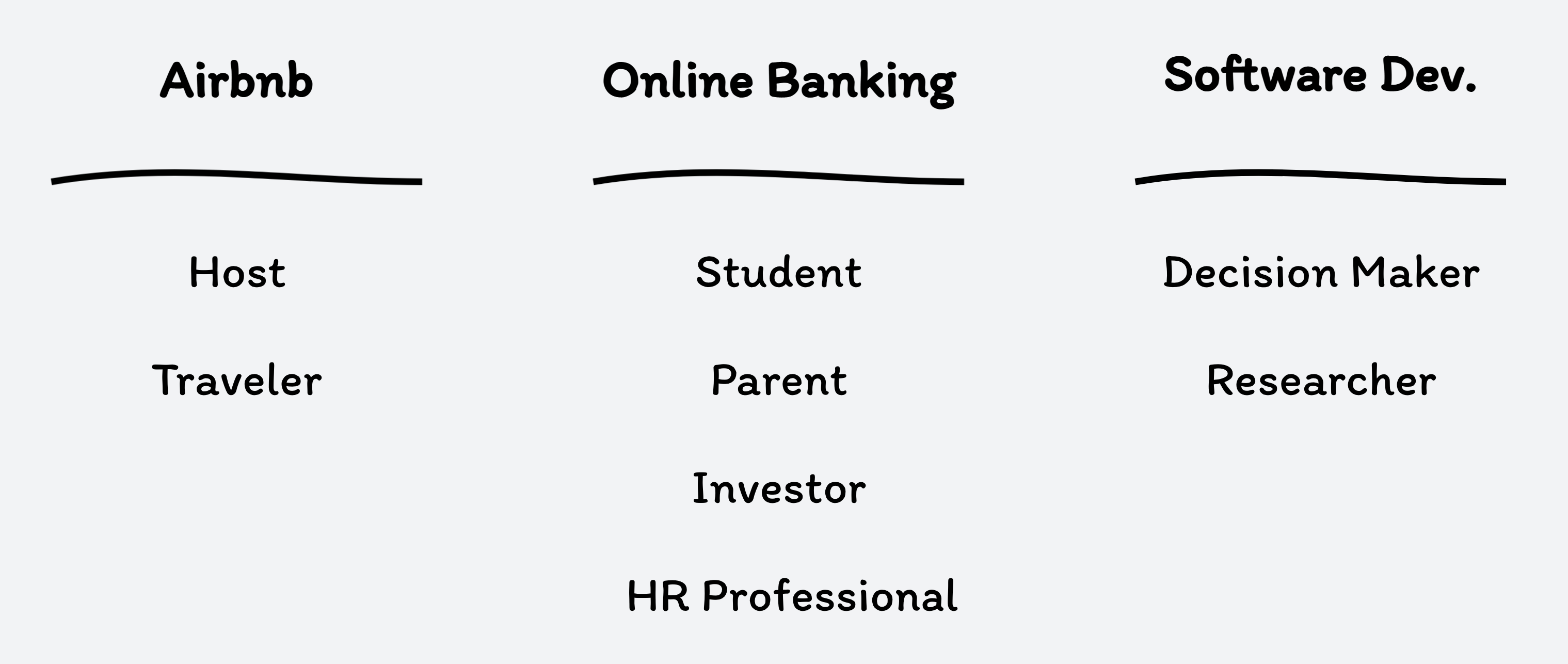
Define Roles
Ask your SMEs to describe how their business works, and what problems the website or application solve. You can likely extract the essential roles from this discussion: customer/agent, buyer/seller, etc. These basic roles (two or three) serve as the springboards for your personas.

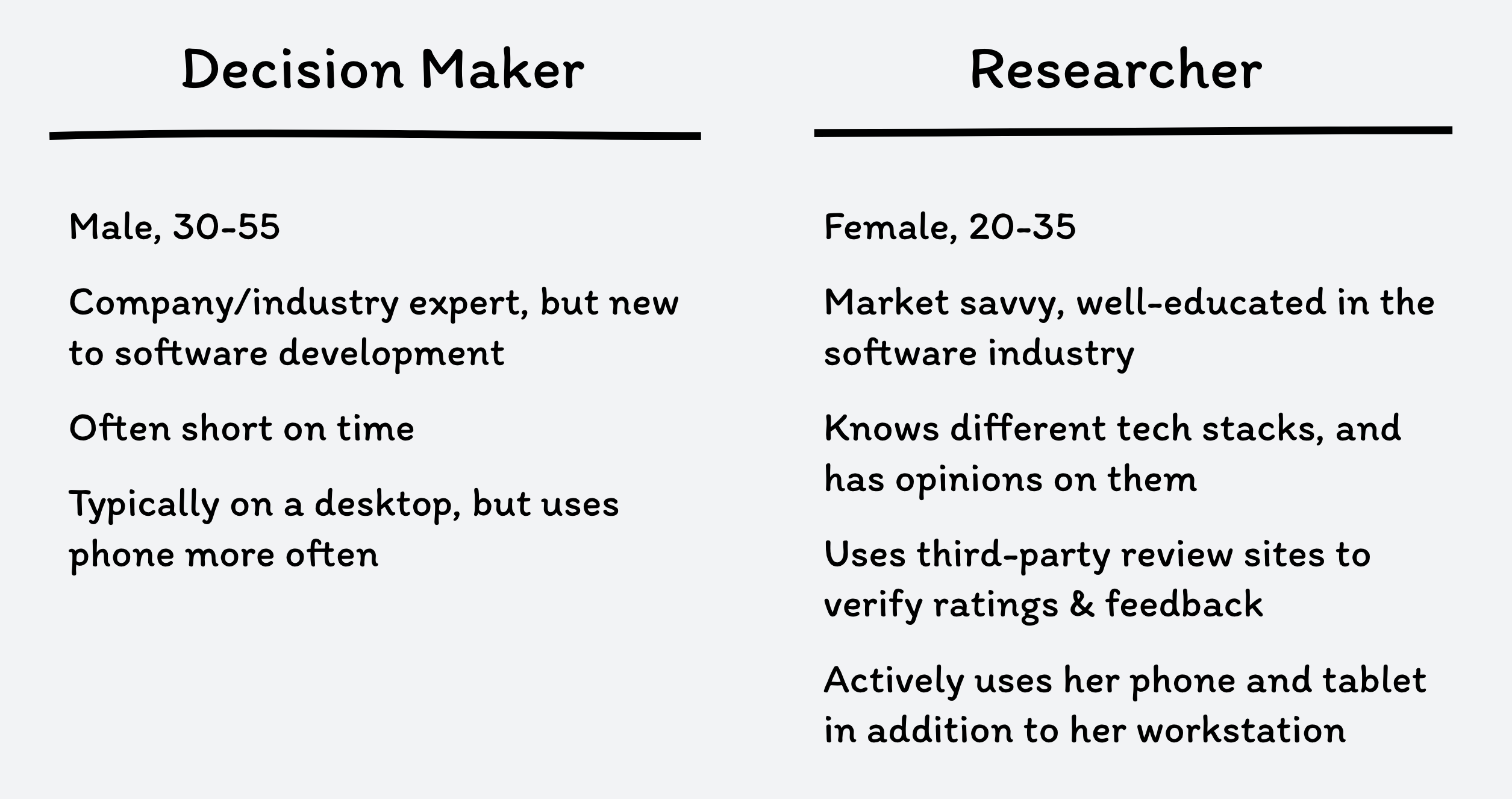
Demographics & Behaviors
For each role, come up with some presumed demographics. While cultural and personal demographics can shape the user’s behavior, it’s more useful, at this stage, to establish behavioral demographics. Does this role perform their job at a workstation or on a mobile device? Are they generally app-savvy, or will they need a solid onboarding process? Do they typically have a fast internet connection? Do they work for long stretches at a time, or do they need to pop in to complete a task, then go about their business? Do they work outside?

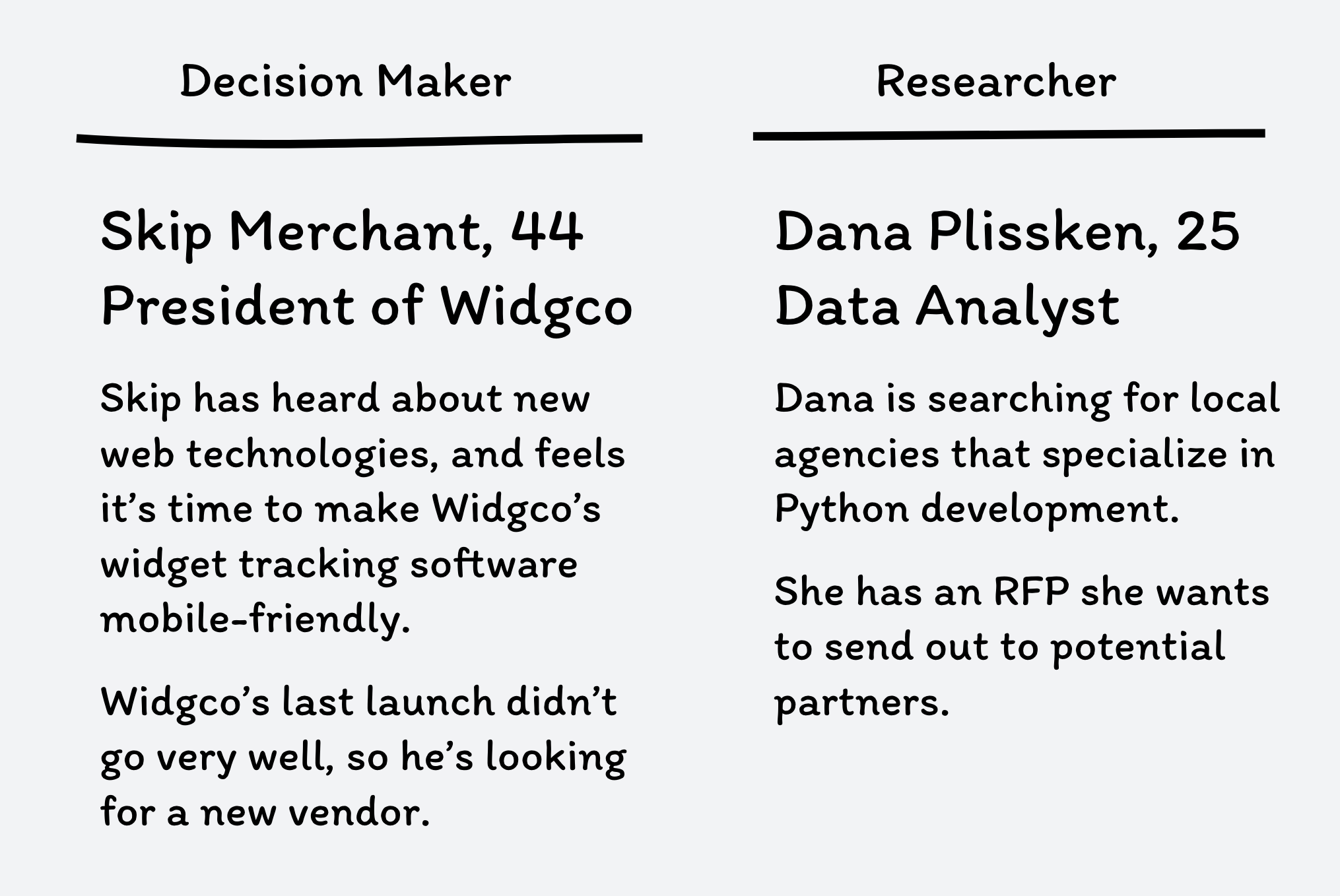
Biographies
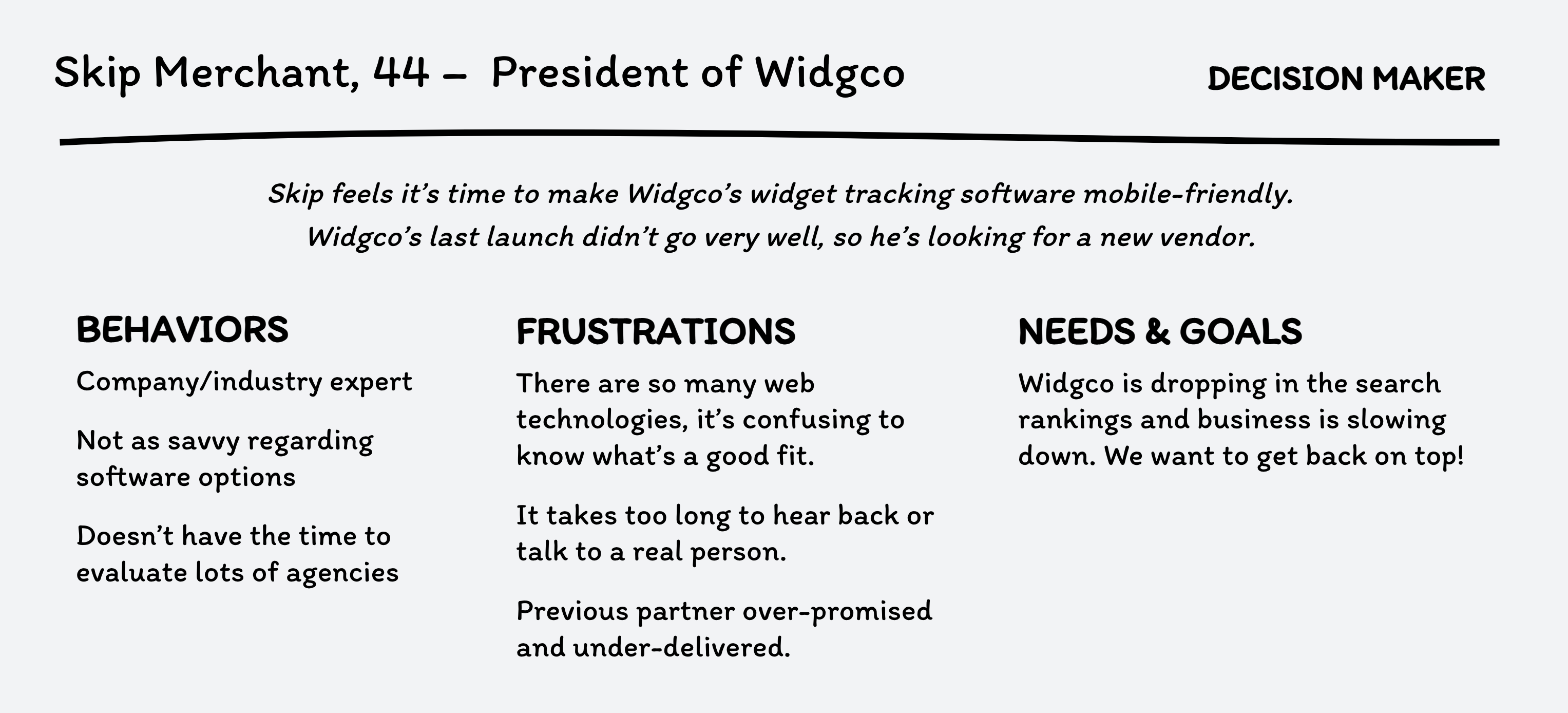
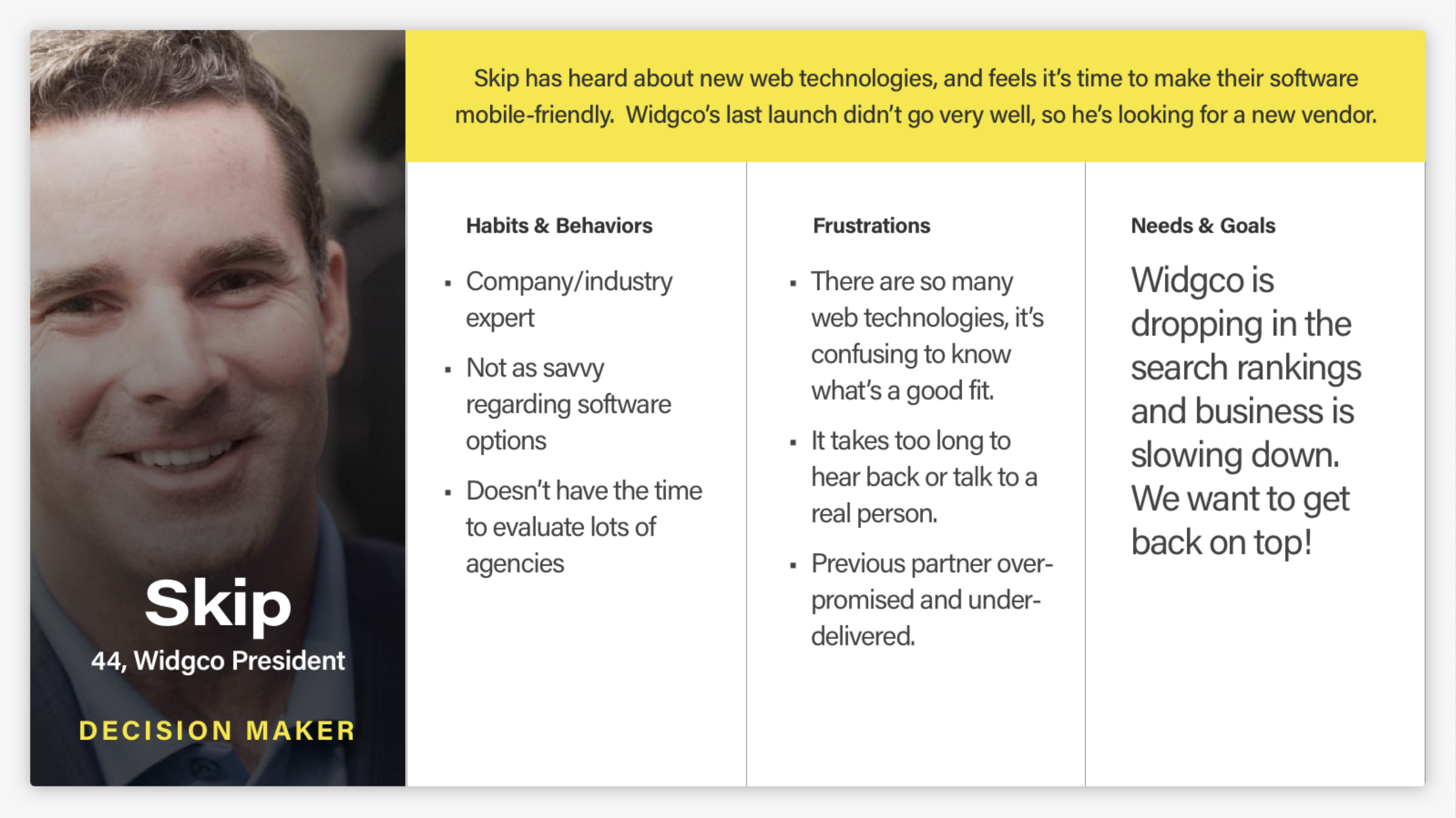
Here’s where you can fill in the outline of your roles a little more. Think about the actual person using the application behind each role. Are they mostly doing research, or are they ready to buy? Are they the primary decision maker? Are they parents? Grandparents? College students? Tell a story that helps flesh out the role into a real human. Give each role a name, age, job, and any other demographic data that could help drive the development of the application.

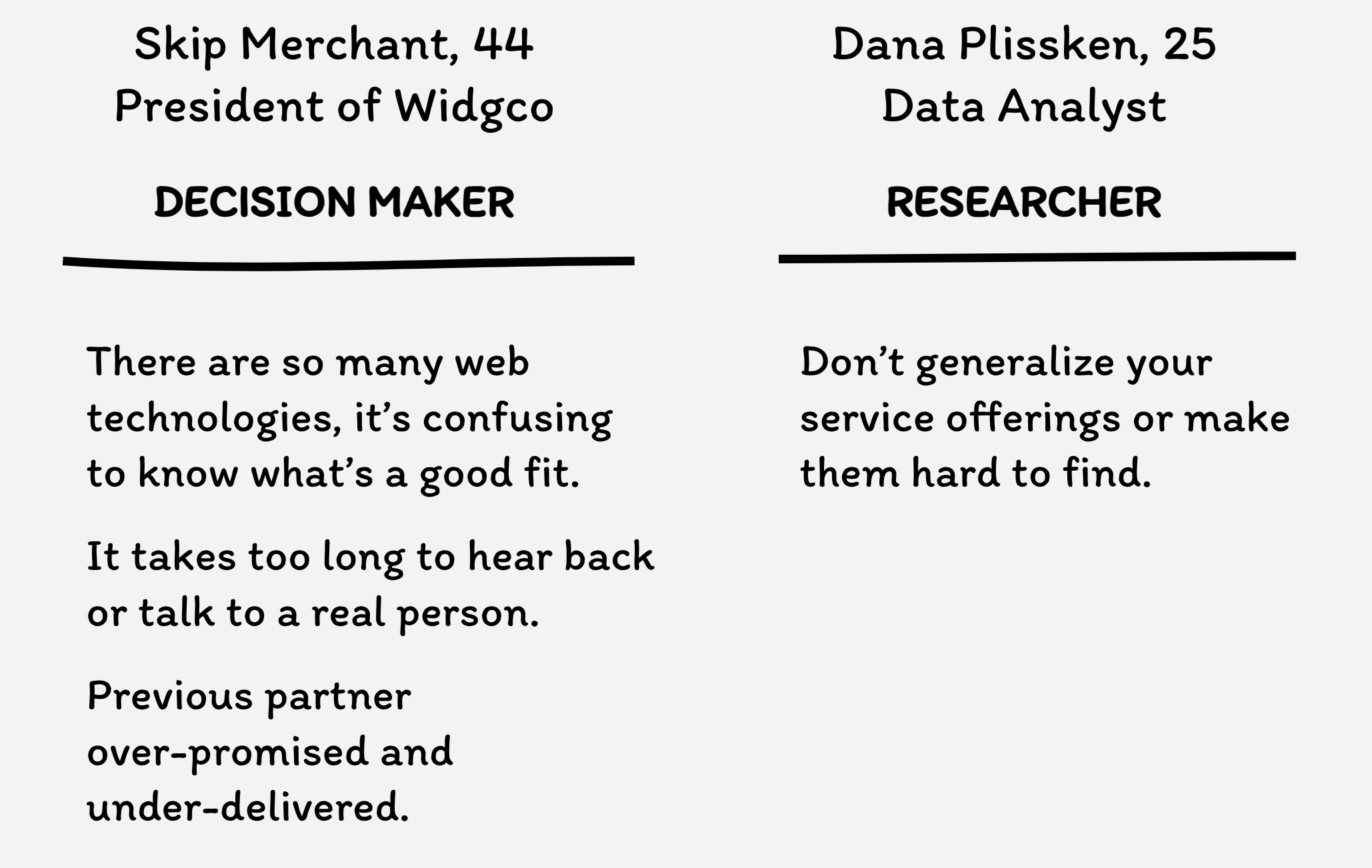
Establish Pain Points
Why is your user going to use this application? Have they tried other applications and found them lacking? If they’ve used this product before, where is it falling short? Has the organization received recommendations and/or complaints? Create a journey map to illustrate the user’s path to solve a problem and the high and low points of the current process. Establishing a user’s pain points can help narrow the focus for what features or experiences should be prioritized

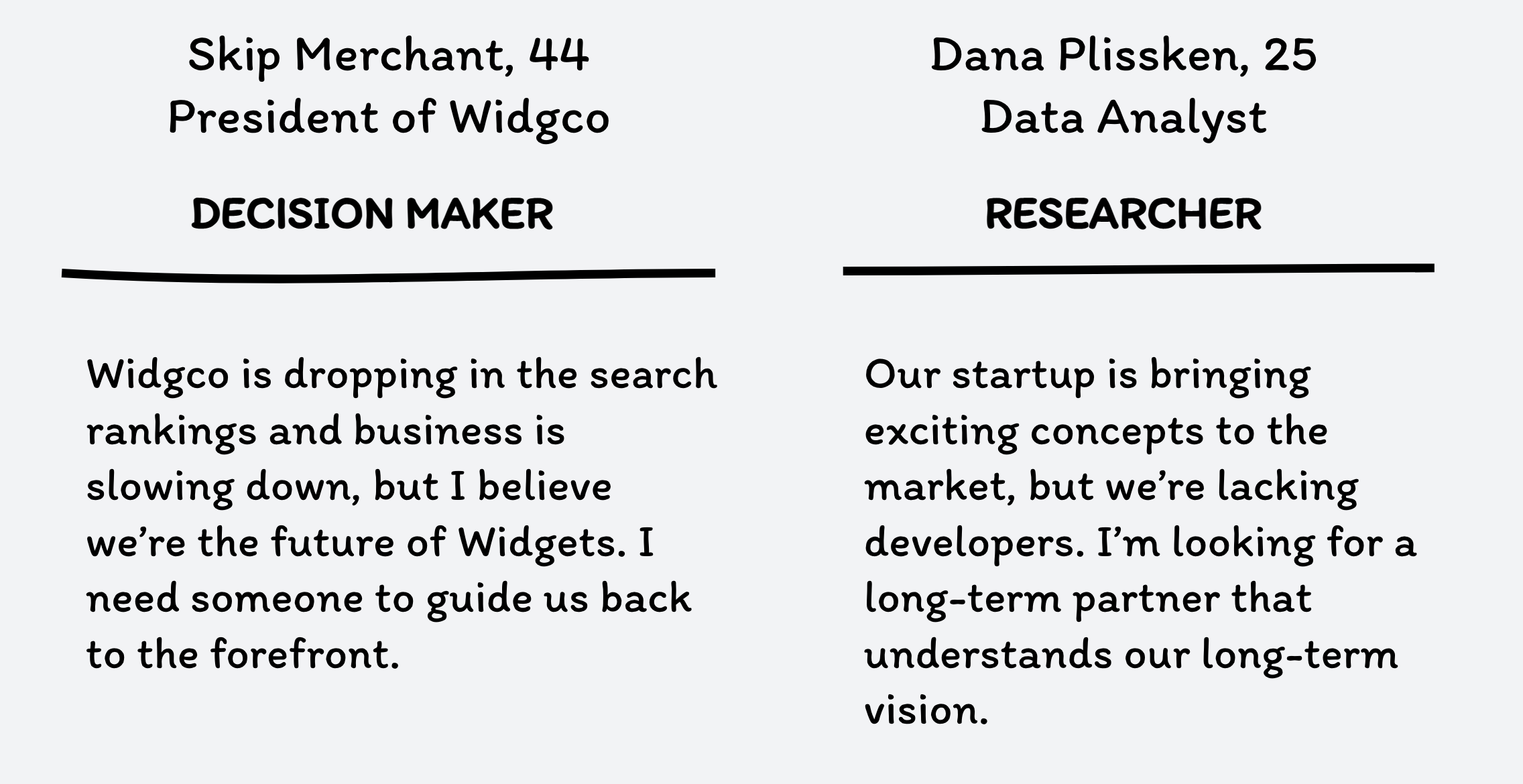
Define Needs & Goals
Once you’ve established the “don’ts” of the application, let’s work on the “dos.” What are the user’s goals for connecting with the organization? What are their specific goals for opening the application? What problem in their lives are they trying to solve, and how can the organization and their application solve them? Try to think bigger than the application—your user is a real human trying to improve their life in some way. For each role, talk through their needs and how the application can best meet and exceed their expectations.

What to Avoid
At this point, each role should have a bio, different ways we expect them to interact with the application (or each other), things they don’t like, and things they need. And if that’s all you have, you’re doing great. It’s okay if the personas start out a little thin—that’s what research is for! Remember, these are proto personas, which we expect to modify and update as we learn more about our users.
- Try not to fill in the blanks. If you don’t see a clear trend in how your users behave, or if this is a new product, don’t make too many assumptions about their behavior.
- Avoid writing a long, embellished backstory. Keep the bio focused on their motivations for engaging with the product, and any behavior or metrics that might affect their interaction. Stay away from adding likes, hobbies, or inspirations.
- Don’t rank or rate each persona’s skills or abilities (for example, “Comparison Shopping: ⅘”). These aren’t quantifiable, and won’t help your development team. It’s sufficient to suggest that a user may have a preference for mobile or desktop, or might be more or less tech-savvy. Remember, we’ll validate these assumptions before committing to development.

Validate Assumptions
Once your workshop is complete and the coffee urns are empty, it’s time to get some input from real people that match your proto personas’ expected demographics and motivations.
Quantitative Research (Existing Users)
If you have existing users, or people familiar with your application, place them in the appropriate persona and gather as much information as you can regarding the usability of the product. In-person interviews, targeted email surveys, or online feedback forms are some of the ways you can collect these data. Try to confirm your assumptions about the persona’s demographics, motivations, and pain points:
- Tell me how you interact with [application].
- How much time do you spend doing [task] each day?
- What’s working? What isn’t?
- What’s missing?
- If you could make one change to the process, what would it be?
- Have you tried any other products to solve this problem? What did you like about them?
The answers to these questions should tell you whether or not your assumed motivations and pain points are accurate. Adjust your personas accordingly.
Guerilla Research (Potential Users)
If you don’t have existing users, you can still validate your personas by having potential users navigate through a scenario in person that your app will attempt to solve:
- Qualify the tester into one of your personas.
- Use a competitor, a prototype, even sketches.
- Assign them a task.
- Ask them to narrate, think out loud, and talk about the experience.
- Note body language, facial expressions, and verbal responses.
- Afterward, ask some general questions about the marketplace: How do they currently solve this problem? How could the process be better?
Gather the results from your user research and refine your personas.
Almost There... Key Experiences
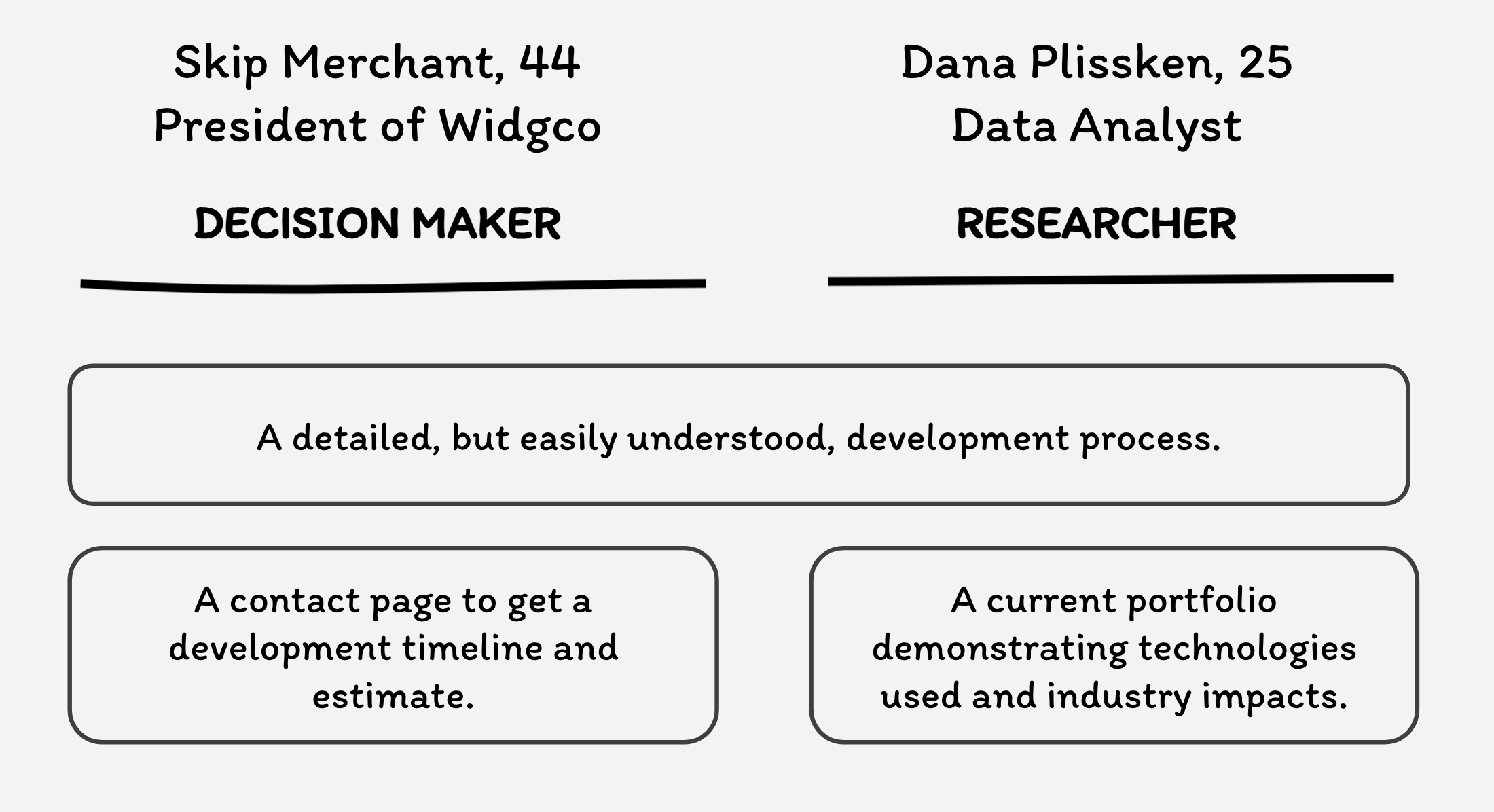
Key experiences jump-start development by identifying the most essential objectives.
Fusionbox has found it helpful to include one more component to our personas: Key Experiences. Taken from Jamie Levy’s excellent UX Strategy, key experiences distill all of your personas’ pain points, needs, and goals into a central definition. These key experiences should be simple, high-level objectives that take into account your users' motivations and mindset in addition to the more banal demographic data. Ask your team what the most crucial tasks are for each persona:
- What will make your personas love this product?
- What scenario solves a major pain point?
- What workarounds are your potential customers currently using to accomplish their goals?
- What’s the most important thing your customer can do with your product that they can’t do with a competitor’s?

Align Key Experiences with Business Goals
Keep in mind that while your users should determine the direction and growth of your application, the organization has its own goals and objectives that need to be met. And until you have an active user base with metrics to support design changes, your client is your best resource. Make sure business goals are addressed as part of your key experiences—and remember, your personas and their key experiences can (and should) be shifted and updated as you learn more about your users and their needs.

Voila!
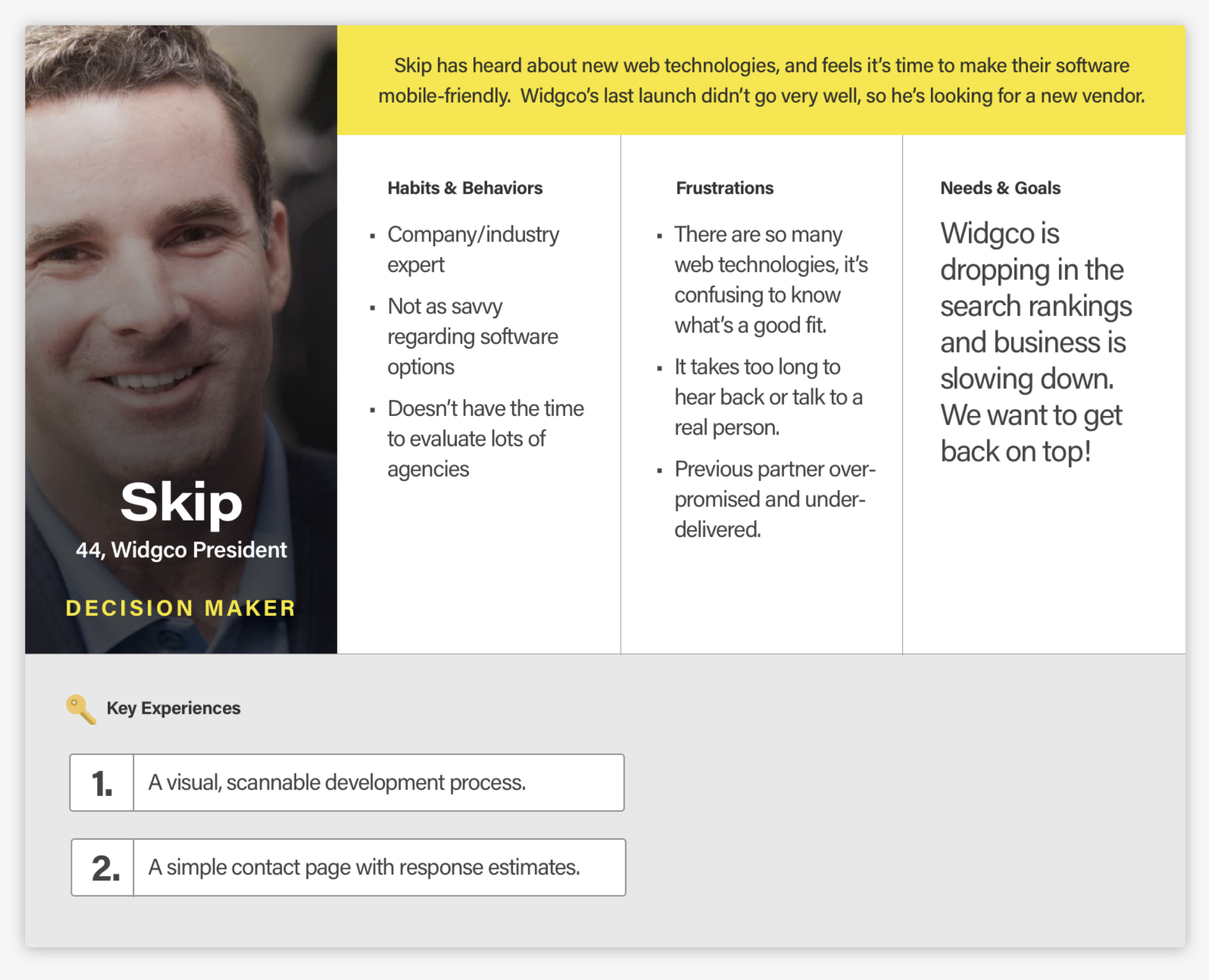
Your personas should be stored as an easily-scanned, shareable document that keeps the client stakeholders and development team on the same page during the early stages of development. After launch, confirm your personas’ behaviors and measure their successful key experiences. While the personas themselves will give way to actual users and real, measurable behavior, they’ll serve as a relatable roadmap to get your project off the ground.